Google Chrome 拡張機能 APIs (Extension API)
ここ最近 Google Chromeの拡張機能を作って遊んでいますが、JavaScripとCSSのある程度の知識があれば、テキスト・エディタとPNGを扱える画像編集ツールだけで拡張機能の開発が可能で、専用のコンパイラも必要ないので、そのはじめ方を簡単に書き留めておきます。
ブラウザ拡張機能
Webブラウザは、本来、インターネットを閲覧する為のアプリだったと思いますが、インターネットを閲覧しながら何かをするという使い方が一般的なのからでしょうか、最近の主流ブラウザには補助機能や便利ツールといった特定の機能を『Add-on (アドオン)』又は、『Extension (エクステンション)』と呼ばれるパッケージをダウンロードする事で新しい機能を追加出来る『ブラウザ拡張機能』があります。
このブラウザ拡張機能のパッケージは一般的なブラウザが標準で読み込める、HTML5、JavaScriptやCSSといったファイルで構成されているのが普通で、ブラウザがこれらのファイルを読み込んだ後、ファイルの内容に従って動作します。
でも、インターネットで使われる普通のJavaScriptだけではスクリプトが読み込まれているブラウザのページ以外のページにアクセスが出来ないなどと、いろいろな制限があるので、各ブラウザーがサポートするJavaScriptの拡張機能開発APIs (Application Programming Interfaces) を使って拡張機能を開発するのが一般的です。 過去にはブラウザーごとに個別の拡張機能APIsが存在していた時期もありましたが、最近はGoogleのChromeブラウザの内部で使われているオープンソースの Chromiumブラウザーが「Microsoft Edge」、「 Opera」といったブラウザーの内部でも使われているので、そういったブラウザーであれば、Google Chromeブラウザ用の拡張機能「Chrome拡張機能 (Chrome Extension)」をそのまま使える場合がほとんどみたいです。
以前、『Plug-in (プラグイン)』と呼ばれるパッケージもあったみたいですが、こちらはブラウザに差し込んで使うという意味で、ブラウザと情報をやり取りする独立したアプリケーションモジュールを意味して、「Add-on」「Extension」とは差別化されるみたいです
Chrome拡張機能と拡張機能API
Chrome拡張機能は専用のAPI「拡張機能API (Extension API)」を使って開発をします。
他のブラウザでの互換性を考えた場合、Operaブラウザだと「Extension APIs Supported in Opera」のページに拡張機能APIの互換性の表がありますが、サポート外になっているの項目は Chromeでサポートされない Operaの拡張機能APIがほとんどですが、Operaでサポートされない ChromeのAPI も少数あるので ()、拡張機能によっては一部の機能が使えないという事もあるかもしれません。
「Mozila Firefox」はChromiumを使っていないブラウザの一つですが、現在のFirefoxの拡張機能、『WebExtension』は Chrome 拡張機能との互換性があるので、既存のChrome 拡張機能に少しの変更を加えれば Firefox の拡張機能として登録する事が出来るそうです (👉 「Porting a Google Chrome extension」)。
又、アップルの「Safari」ブラウザも非Chromiumブラウザですが、開発者向けにChrome拡張機能をSafariの拡張機能「Safari Web拡張機能」に変化する有料ツールをで提供するという話もあるみたいです (👉「 TC記事 (英語版)」、「 MacRoumors記事」)。
Chrome拡張機能は全てのブラウザでそのまま使えるという訳ではありませんが、互換性のあるブラウザが多いのと、開発者側であれば他のブラウザの拡張機能としての移植が比較的簡単という事になります。
Chrome 拡張機能の開発
『拡張機能APIs (Extension APIs)』 は、パソコン上での開発環境として、テキスト編集ソフトとPNG画像を扱える画像編集ソフトがあればChrome拡張機能の開発が可能になります。 詳しい開発方法はグーグルの英語版のチュートリアル「Getting Started Tutorial」を参考にするか、日本語で説明しているサイトを検索してみてください (👉 「クローム拡張機能 開発」をGoogle検索)。
開発した拡張機能のテスト
開発したChrome拡張機能は、最終的にはZip形式の一つのファイルにまとめて「Chrome ウェブストア デベロッパー ダッシュボード」にアップロードして登録しますが、Zip形式にまとめる前の時点でもChromiumベースのブラウザで動作確認をする事が出来ます。 その方法は、まず、Chromiumベースのブラウザで次のURLアドレスを開いてブラウザの拡張機能の設定ページを表示します。
chrome://extensions
設定ページでの操作はブラウザごとに微妙に違うので、次に:
Google Chromeブラウザの場合
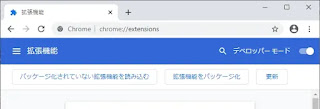
Chromeブラウザの場合は、設定ページ上部の「拡張機能」とあるヘッダーの右側に「デベロッパーモード 」のボタンがあるので、👇の画像にある様な色付きの「ON」になっていない場合はクリックして「ON」状態にして開発者モードを有効にします。
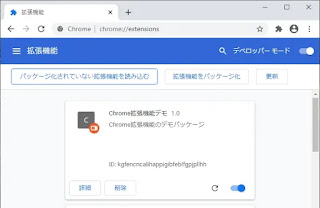
開発者モードが有効になっている場合はヘッダーのすぐ下に管理用のボタンがいくつか表示されるので、その中のパッケージ化されていない拡張機能を読み込むをクリックします。「拡張機能のディレクトリを選択してください。」というタイトルのフォルダ選択用のダイアログが開くので、拡張機能が保存されているフォルダまで移動させて、ダイアログ内の「フォルダの選択」ボタンを押すと、そのフォルダから拡張機能が読み込まれます。
選択した拡張機能が問題なく読み込まれた場合は読み込まれた拡張機能の詳細が👆の画像の例の様に設定ページに表示されます。
Operaブラウザの場合
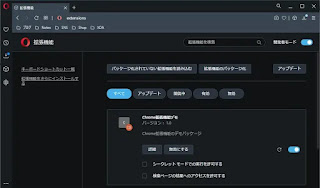
Operaブラウザの場合は右上に「開発者モード」のボタンがあるので「ON」状態にして開発者モードを有効にします。
Chromeブラウザの場合と同様に、パッケージ化されていない拡張機能を読み込むをクリックした後、フォルダ選択ダイアログで拡張機能が保存されているフォルダを選択して拡張機能を読み込みます。
読み込まれた拡張機能の詳細は👆の画像の例の様に設定ページで確認出来ます。
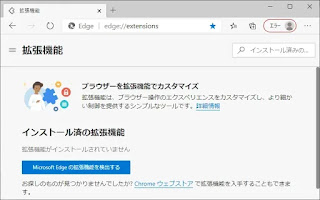
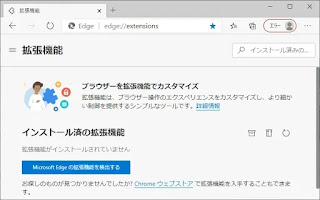
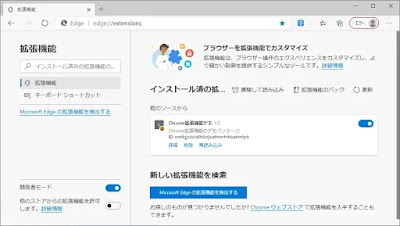
Microsoft Edgeブラウザの場合
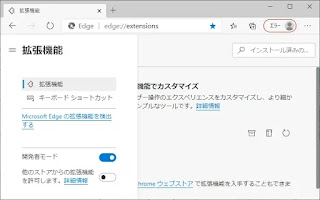
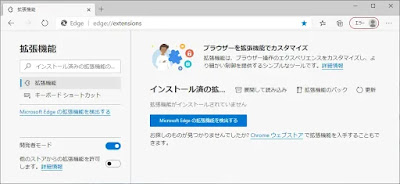
Edgeブラウザの場合も「開発者モード」ボタンを「ON」にして開発者モードを有効にします。 Edgeブラウザの「開発者モード」ボタンは設定ページの左端に表示されるサイドバーにありますが、👆の画像の例の様に、ページの表示幅が狭い場合は、サイドバーが閉じて非表示になってしまうので、その場合は、ページ左上の「拡張機能」の左にある「☰」(バーガーマーク)をクリックしてサイドバーを開く必要があります。 (ページの表示幅が十分に広い場合は、サイドバーは常に表示されます。)
「開発者モード」ボタンはページの左端に表示されるサイドバーの下方にあります。
「開発者モード」ボタンを「ON」にすると、右側に開発者モードのボタン「 」が表示されます。
👆の画像はサイドバーが閉じた状態になります。 拡張機能を読み込むのには「」のアイコンをクリックして拡張機能のフォルダを選択します。
因みに、ページの表示幅が十分ある場合はアイコンの横に説明が表示されて 「 展開して読み込み」となります。
他のブラウザ同様、読み込まれた拡張機能の詳細は👆の画像の例の様に設定ページに表示されます。
おわりに
Chrome拡張機能は多くのブラックでサポートされていて、拡張機能APIを使って、特別なソフトなどを使わずに開発する事ができます。 個人で開発したChrome拡張機能をChromeのウェブストアで公開したい場合は、登録時1回限り支払いのU$5のデベロッパー登録料とストアでの登録が必要になりますが、登録せずに個人利用する事も可能です。
Chrome拡張機能の詳しい開発方法についてはここでは説明しきれないので、興味が出て来た人は個人で調べて下さい。






















コメント
コメントを投稿