ブログのSVG画像、TITLEタグとSEO
   |
|
48x48ピクセルのビットマップ画像を拡大表示した場合 |
インターネットで一般的に使われているGIF、JPEGやPNGといった画像は、ラスターグラフィック (Raster Graphics)というタイプの画像で、別名、ビットマップとも呼ばれています。 画像を縦横のマス目に分けて、各座標ポイントの色を保存している画像になりますが、拡大表示すると画質が粗くなってしまう特徴があります。拡大しても画質が粗くならない様にビットマップの解像度を増やす事も出来ますが、そうすると、画像を保存するのに必要なのファイルサイズも大きくなります。
一方、ベクターグラフィック (Vector Graphic)という、ベクターによって記述されているタイプの画像だと、拡大表示しても画質が落ちないという利点があります。
ベクターグラフィック (Vector Graphic)
ベクターグラフィックは、ベクター(ベクトル)で記述出来る直線や曲線の座標を指定して描画します。 ベクターグラフィックを拡大表示した場合、ラスターグラフィックの様にすでに描画された画像を高い解像度に引き伸ばすのではなく、拡大された座標で幾何学的に描画するので画質が落ちる事がありません。
風景画の様な不規則な形で構成される写真などには不向きですが、ロゴやアイコンという直線や曲線がベースの画像だと、比較的簡単にSVG画像として描画する事が出来ます。
SVG画像
|
|
|
48x48SVG画像を拡大表示した場合
|
最近のブラウザで標準対応しているベクターグラフィックだと、SVG (Scalable Vector Graphic)というの画像形式があります。 (TrueTypeやOpenTypeという文字のフォントもほとんどのブラウザが標準対応しているベクターグラフィックですが、画像としての意味では使い方が違ってくるのでここでは除外しておきます。)
SVG画像はXMLタグで記述されているのでテキストエディタ―で開いて「W3C 」や「MDN Web Docs」などを参考にしながら編集する事も可能です。
SVGのTitle属性
SVGタグにTitle属性を指定すると、ブラウザーなどで表示している時にマウスを上に持って行くと、テキストをツールチップ(ヒント)として表示する事が出来ます。 SVG画像の違う部分で違うテキストを表示する事も可能なので、個人的には頻繁に使っても良い属性だと思うのですが。。。
マイクロソフトのBing検索エンジンとは相性が悪いみたいで、現時点ではブログのページにTitle属性を含むSVG画像を掲載すると不適切なページとして検索結果の対象から除外されてしまう場合もあるみたいです。
SEO (検索エンジン最適化)
検索エンジン(Search Engine)の結果のランキングの上位に表示される様にページ又はサイトの内容や構成を最適化する事を「SEO (Search Engine Optimization、検索エンジン最適化)」なり「SEO対策」と呼びます。
最近の検索エンジンだと、「クローラ」と呼ばれる検索エンジンのサーチロボットがインターネットを徘徊してネット上のサイトのページ情報を収集しています。 集めた情報は、検索エンジンのデータベースに登録された後、読み取った情報を元にページの内容が解析されて、関連するキーワードごとにインデックス (索引) 化されます。 ページが問題無く解析されてインデックス化された場合は検索エンジンの検索結果にそのページが表示される様になりますが、何らかの不都合でページの内容が上手く解析されなかった場合はインデックス化されず、検索エンジンの検索結果には表示されません。
ページの解析は、人力ではなくw、プログラムで書かれたアルゴリズムが自動解析するのが一般的なはずなので、解析の精度はあくまでもそのアルゴリズムの精度に制限されます。 エンドユーザーの人間が読んだ場合に理解し易いページが必ずしもインデックスされるという訳ではなく、使われる解析のアルゴリズムにとってどれだけ理解し易いページ構成になっているのかが重要になるので、SEOという考え方が必要になるみたいです。
過去には様々な検索エンジンが存在しましたが、最近は買収や提携などで統合されて、現在だとGoogleが世界的に大きなシェアを持っています。 日本だと、Googleのシェアが第1位で、2位のヤフーJapanも検索エンジンにはGoogleの検索技術を使っているそうなので、現時点では日本語の場合はGoogleのSEOが重要みたいで、その次にはマイクロソフトのBingがランキングするみたいです。
どの検索エンジンも使っている解析のアルゴリズムの詳しい仕様は公開されていないはずですが、GoogleとBingはサポートページでインデックスされ易いページのガイドラインを公開しているのと、運営しているサイトのインデックス情報を確認出来るツールを公開しています。 Googleだと「サーチ・コンソール」、マイクロソフトのBingだと「Bing ウェブ・マスターツール」というサイトで確認が出来ます。
個人的にはブログには検索エンジンにインデックスされる記事を書きたいと思っているので、時々、上記のサイトで投稿した記事がインデックスされているかを確認しています。
ブログページのTitleタグ
少し前にあった個人的に経験したSEO問題で、1か月以上も前に公開したいくつかの記事がBingではインデックスされず、その後に公開した他の記事はBingでインデックスされたという事がありました。 (Googleでは問題なくインデックスされていました。)
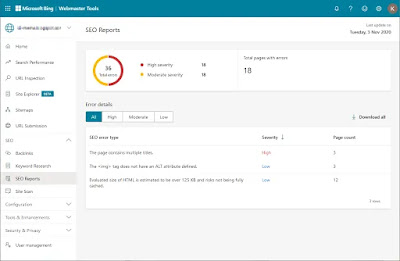
Bingの「Bing ウェブ・マスターツール」の「SEO レポート」のページを確認した処、合計18のペ―ジで計36個のエラーがあると表示されていました😮😮。
左上の円グラフを見る限りでは、36個のエラーの内訳は、高重大度のエラーが18個、標準度のエラーが18個となっていますが、その下の詳細を見ると、高重大度のエラーが3個で標準度エラーが3+12=15個という数が合わない❓謎レポート❓になっていました。。😶😶
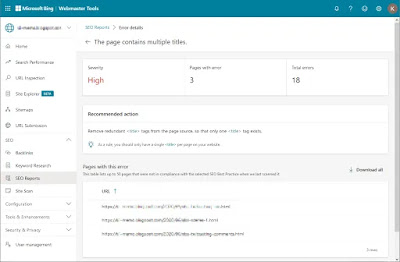
3個あった高重大度のエラーの原因は「The page contains multiple titles. (ページに複数のタイトルが含まれる。)」と説明されていますが、エラーの行をクリックすると次の様な「エラーの詳細」が表示されました。
HTMLのヘッダー内で宣言するTitleタグの事だと思いますが、普通、ページのタイトルが1つ以上ある訳は無いので、タイトルが複数あってはいけないというのは筋が通っているとは思います。。 でも、エラーが付いたのはGoogleの『ブロガー (Blogger)』というブログサイトを使っているサイトで、テンプレートを選んで、ブログの記事の内容を書くだけのサイトなので、ページのTitleタグは自動的に設定されます。
テンプレートの不都合でTITLEタグがページに複数挿入されてしまう可能性もあるかもしれませんが、「エラーの詳細」にリストされているエラーがあるという3つのページのHTMLソースを確認したところ、ページのヘッダー内にTitleタグは1つしか存在しませんでした。。 しかし、ソース内を「title」で文字列検索をすると記事内にインラインで挿入されたSVG画像内のTITLE属性が3つのページで見つかりました。。。
インラインSVGのTitle属性
他のページにはTITLE属性を含むSVG画像は無かったので、どうも、BINGの解析アルゴリズムは、インラインのSVGの場合は中のTITLE属性を理解出来ずにページのTITLEタグとして認識してしまうみたいです。。 (IMGタグの場合はTITLEタグを付けても問題は無いのに。。)
少し検索をしたところ、6年半ほど前の付けでStackOverflowに投稿された質問「Bing webmaster tools says bad SEO for embedded SVG containing <title> tags」に同様の事例を気にすべきかどうかという質問が引っ掛かりましたが、これといった解決策は提案されていませんでした。 (少なくとも6年半前からある事例なのですね。。。)
結局、ページ上にあったSVG画像のTitleタグを全て消去してみましたが、それから数週間後には「Bing ウェブ・マスターツール」でインデックス化を確認する事が出来ました。
現時点ではブロガーのサイトでは、サイトにアップロード出来る画像はBMP、GIF、JPEG、PNGといったタイプに限定されて、SVGタイプの画像はサポートされていないので、他のサイトにアップロードするか、インラインでHTMLに掲載する必要があります。
インラインSVGで使わなければ良い属性とも言えなくもないのですが、その為に一般的に使われている属性が使えないというのはなんとも。。 Bingの解析アルゴリズムがインラインのSVGをしっかり出来る様に改善してもらうか、BloggerのサイトでSVG画像のアップロードに対応してもらいたいものです。。。











コメント
コメントを投稿